本文最后更新于 9 个月前,文中所描述的信息可能已发生改变。
看不惯群晖这登录卡片?没事,盘它!
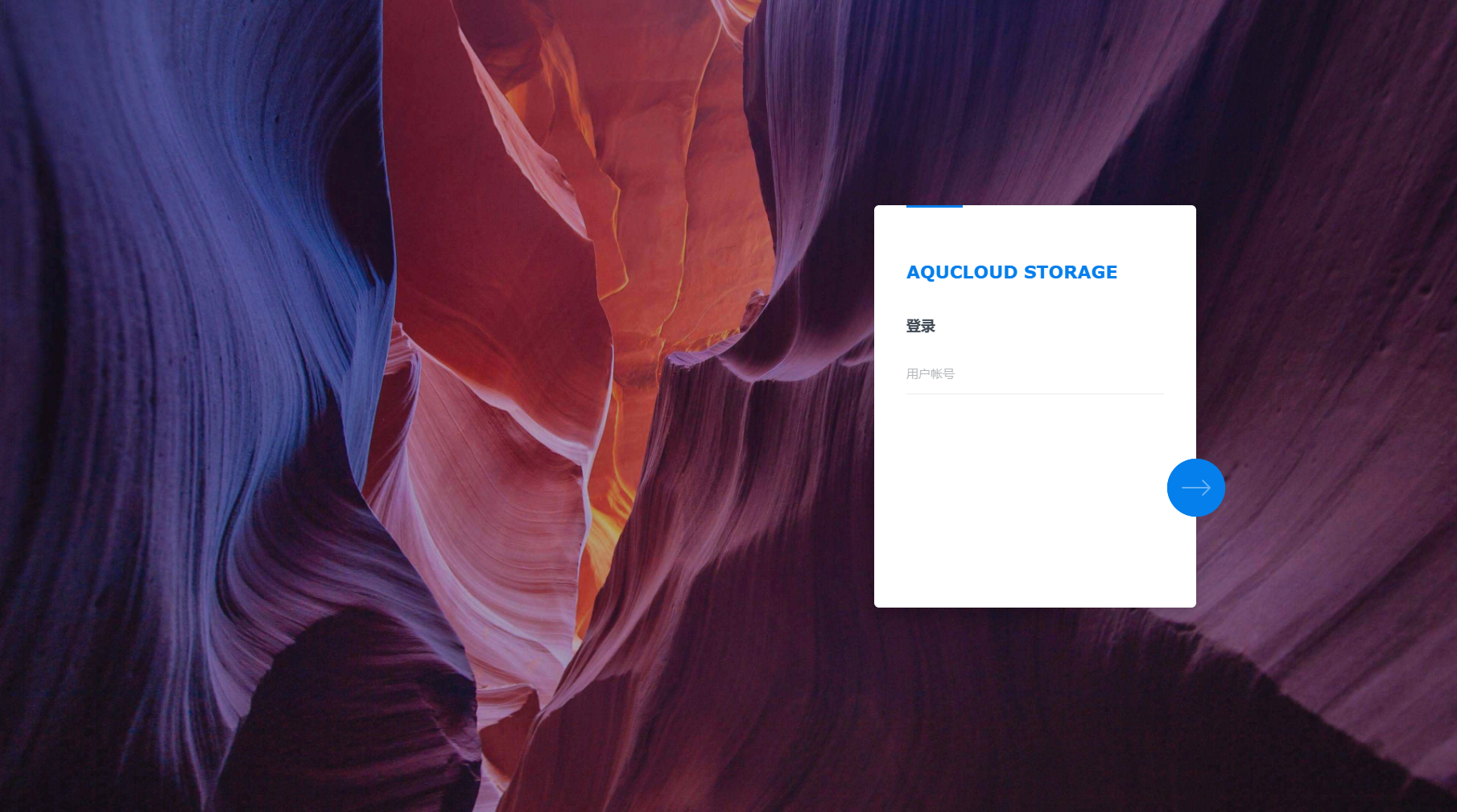
修改前

开始设置!
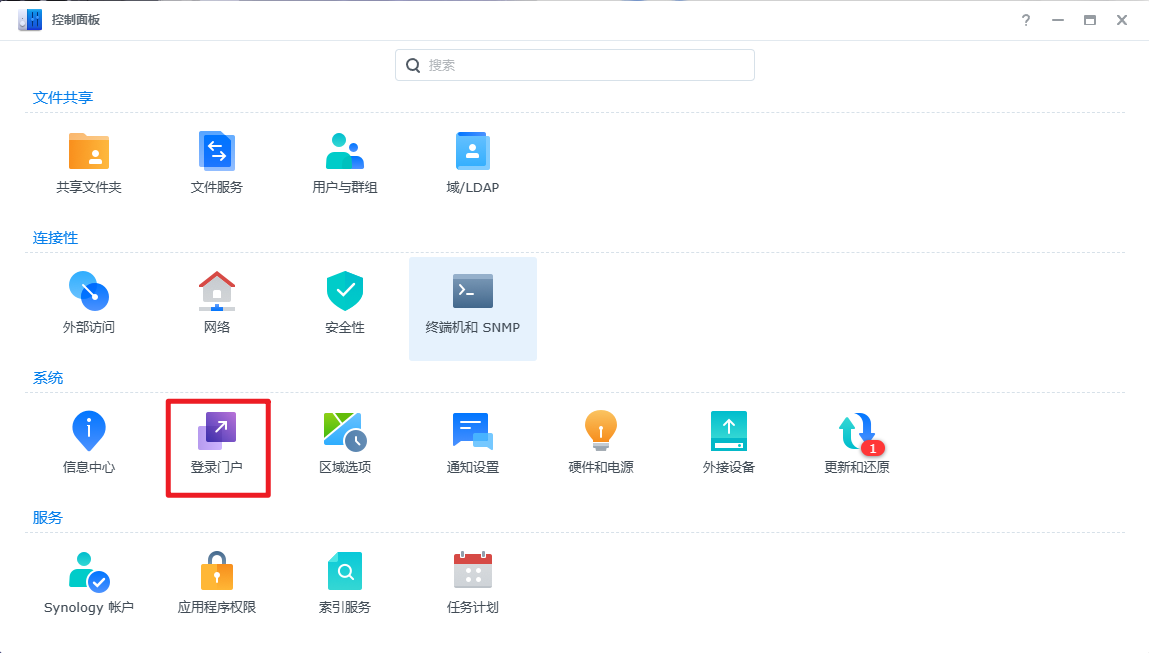
首先,登进你的群晖,打开你群晖的控制面板。
然后,找到“登录门户”,打开它。

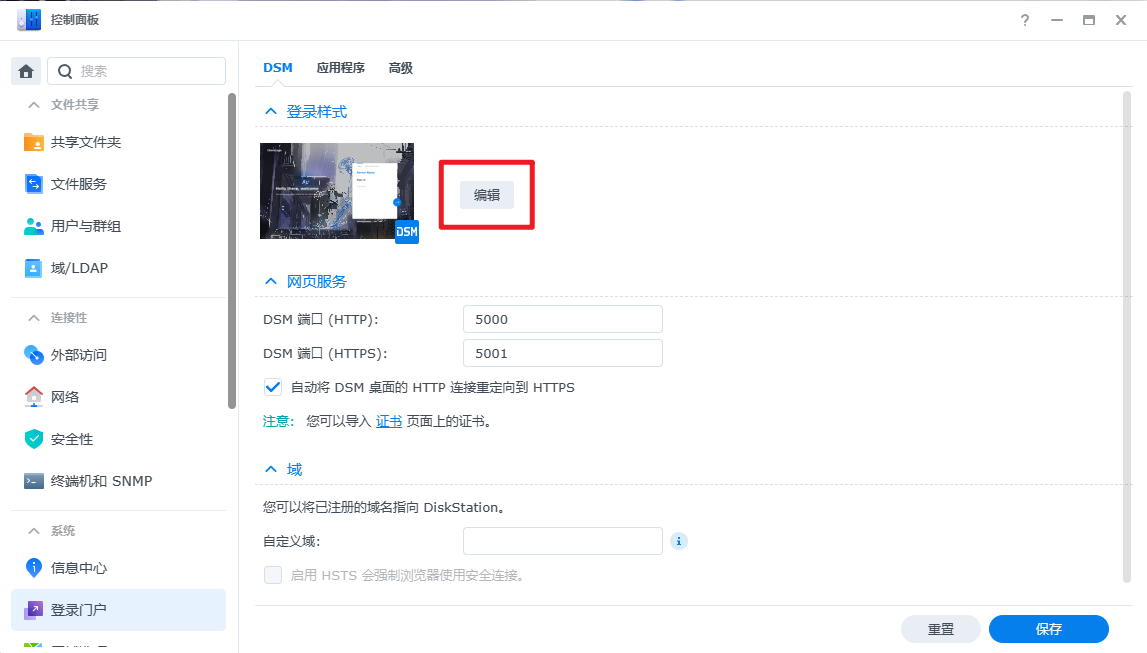
再点击“登录样式”预览图旁边的“编辑”。

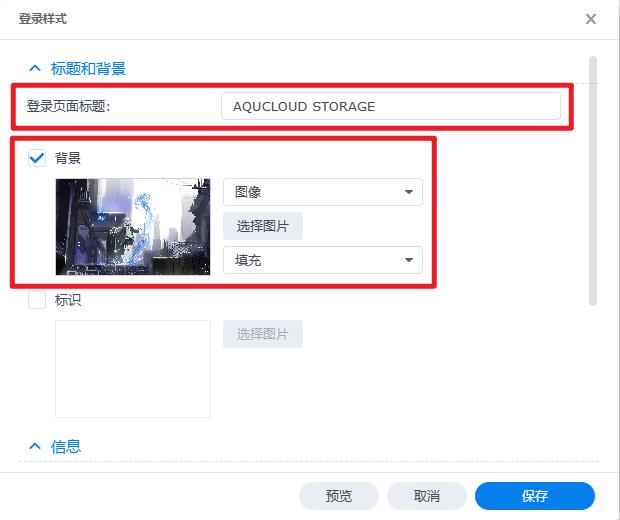
进来后,修改个你喜欢的登录标题,再上传个你喜欢的背景壁纸。然后别急着关掉,咱往下滑。

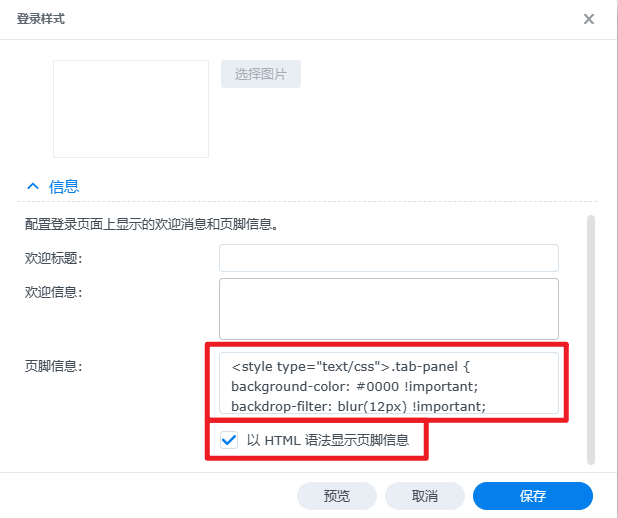
翻到下面,看到了“页脚信息”吗?没错,就是它~!

把这行Code粘贴进去,然后勾上“以 HTML 语法显示页脚信息”,然后保存,这样就大功告成了!
html
<style type="text/css">.tab-panel { background-color: #0000 !important; backdrop-filter: blur(12px) !important; background-color: #0000;}.login-textfield .input-container input { background-color: transparent !important; backdrop-filter: blur(12px) !important; background-color: #0000;}/* body { -webkit-filter: brightness(1); -o-filter: brightness(1); -moz-filter: brightness(1); filter: brightness(1);} */</style>修改后

怎样,是不是很不错呢?